Product Design
The projects listed below encompass extensive user research, business planning, strategic vision, and the comprehensive execution of UX/UI to transform concepts into functional, user-centric products. My role consistently involved design leadership and hands-on contribution.

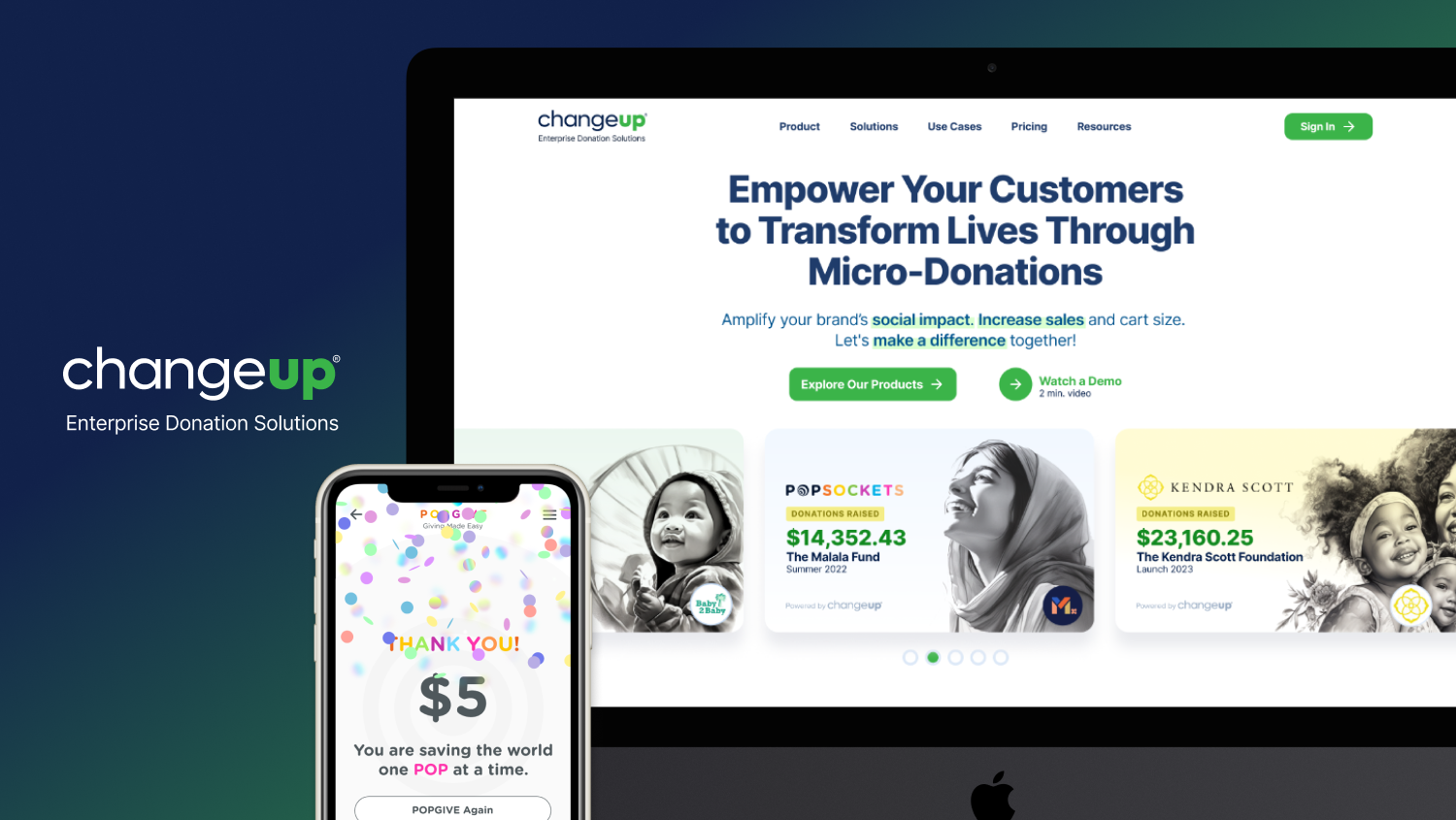
Enterprise Donation Technology

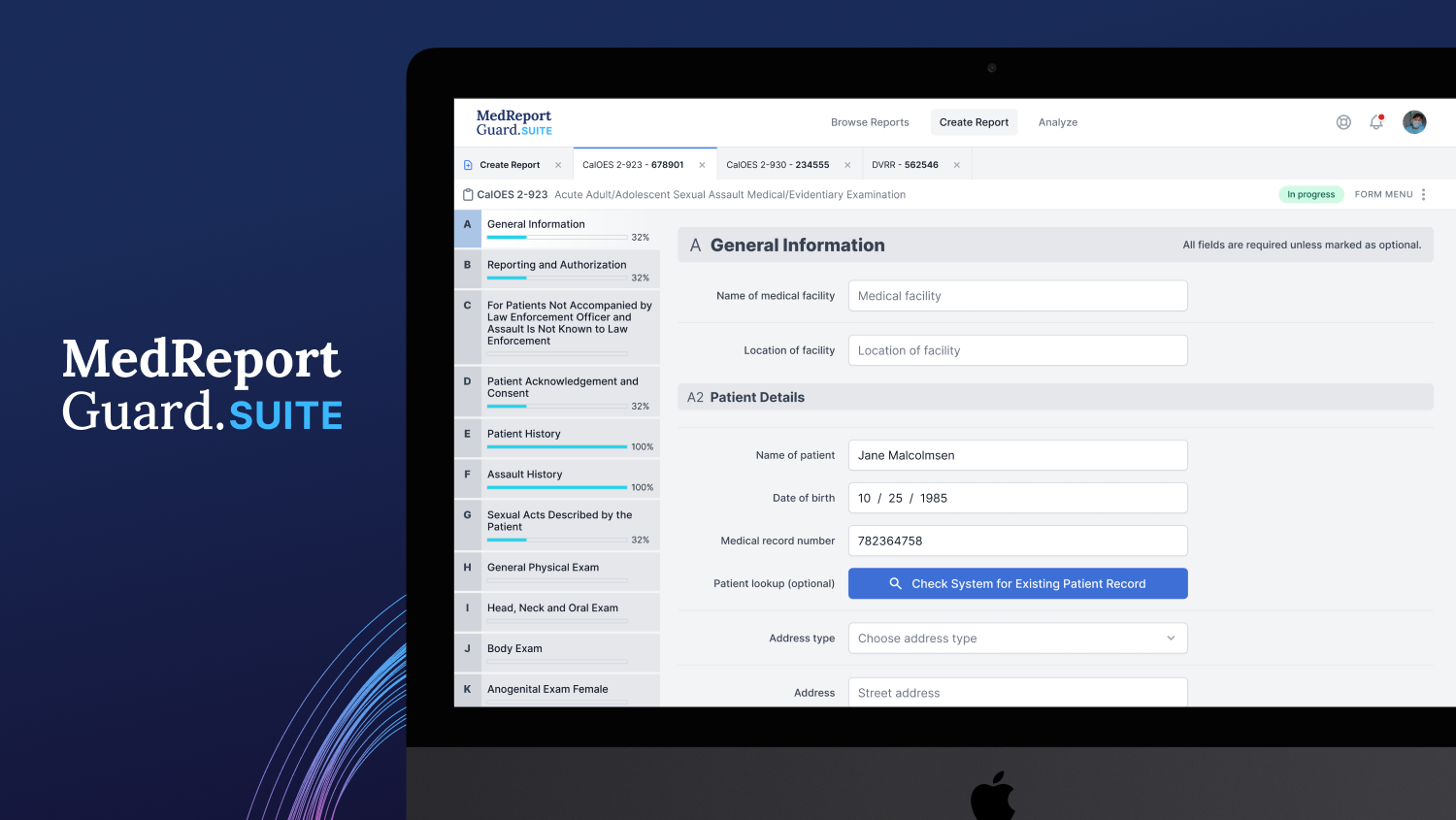
Supporting Survivors of Abuse

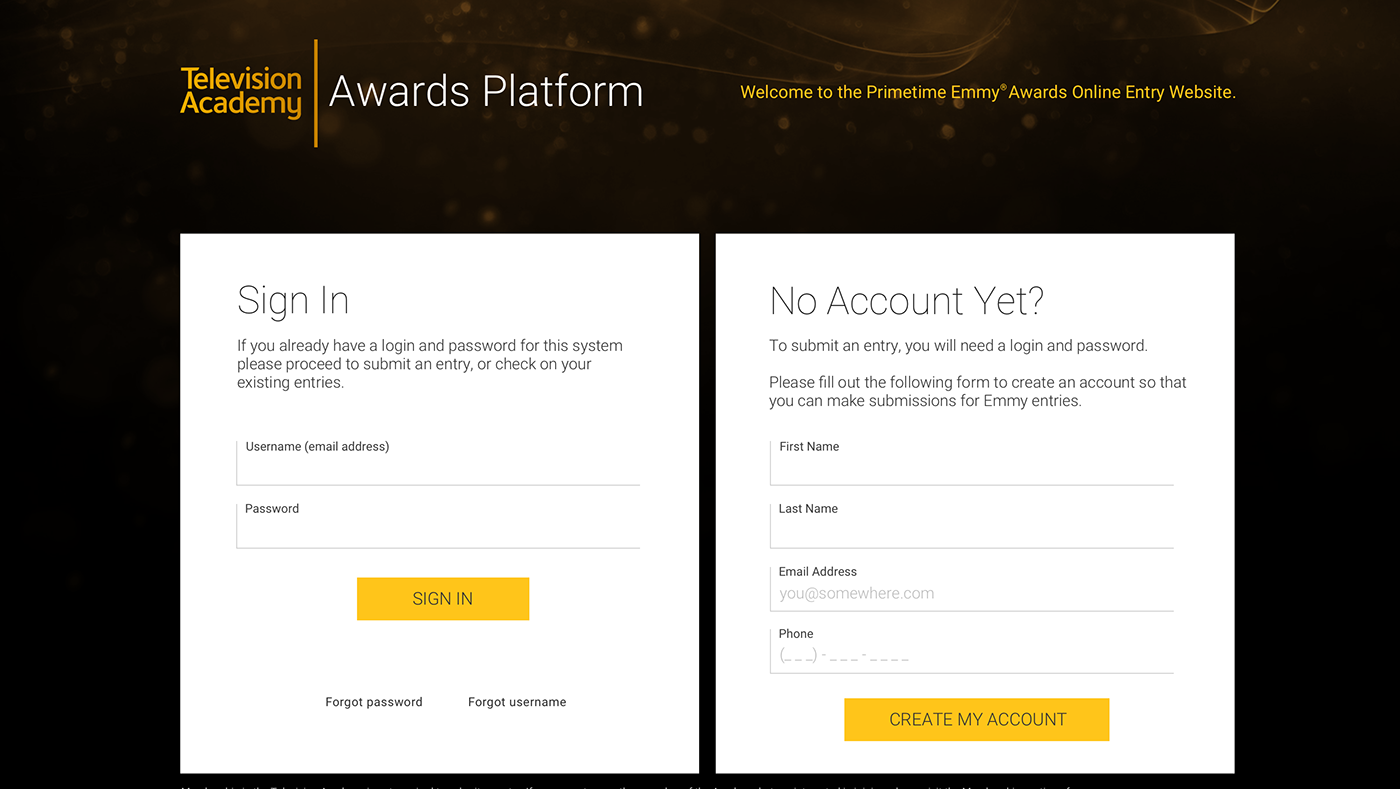
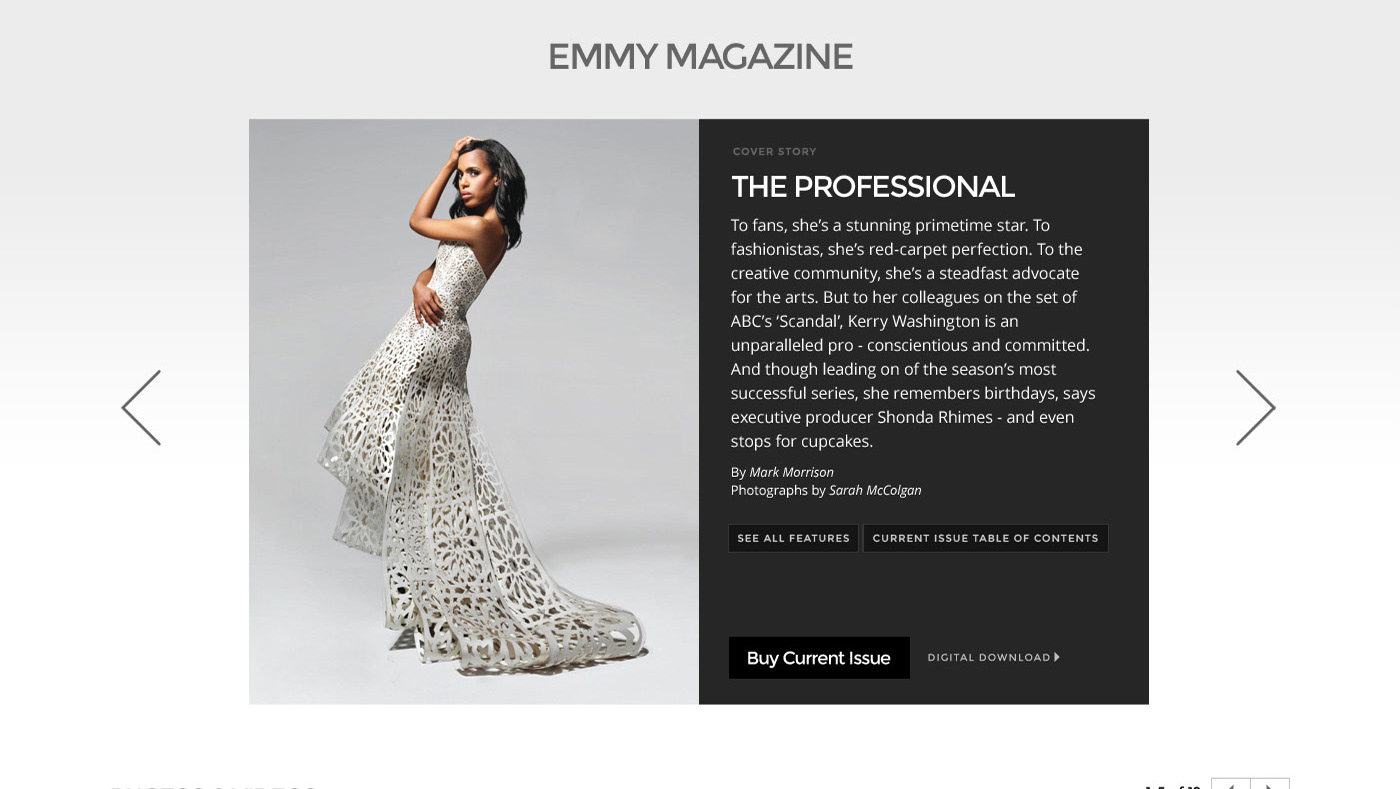
Winning a Primetime Emmy

Reimagining The Emmys Online

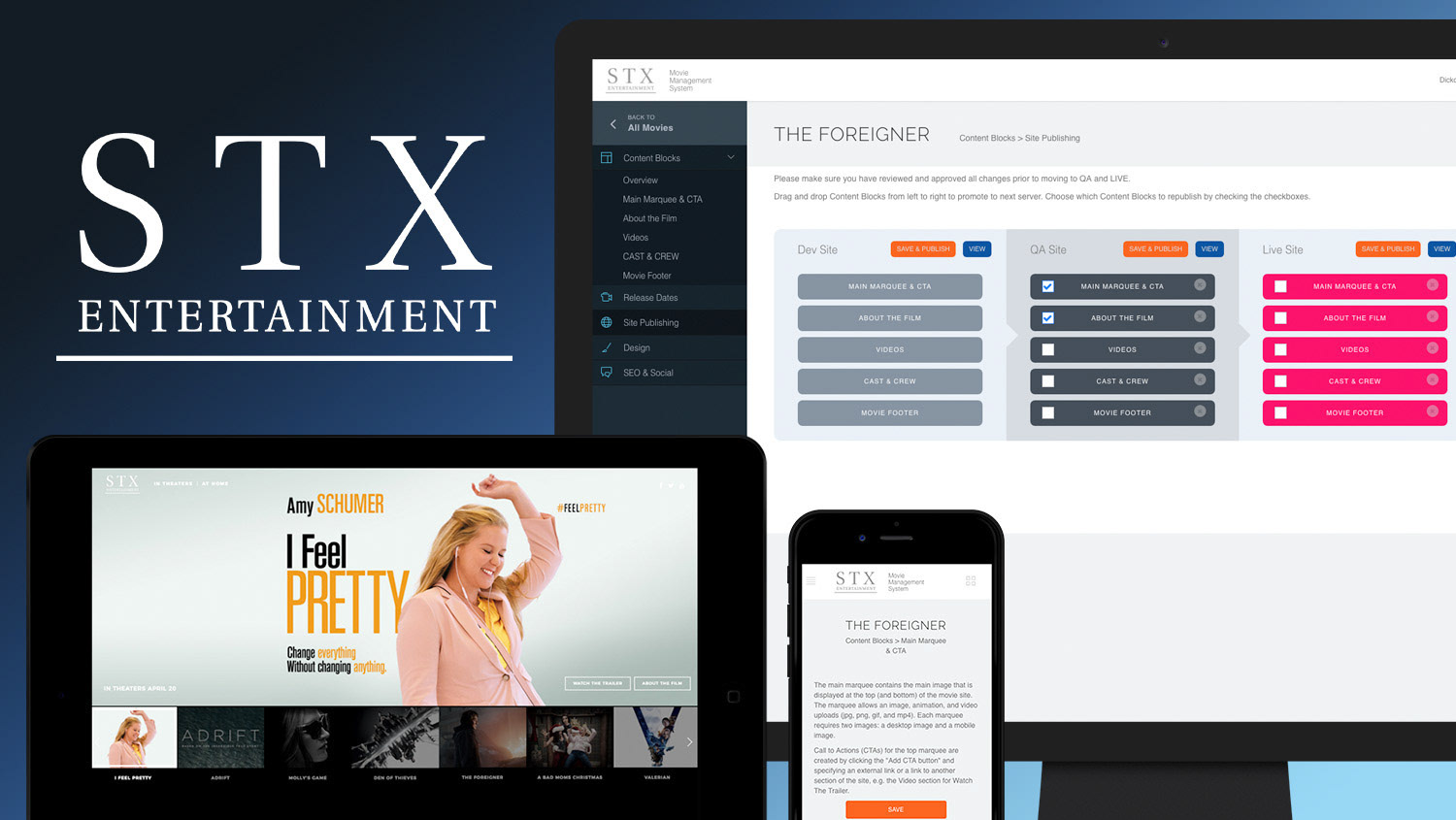
Movie Marketing Made Easy

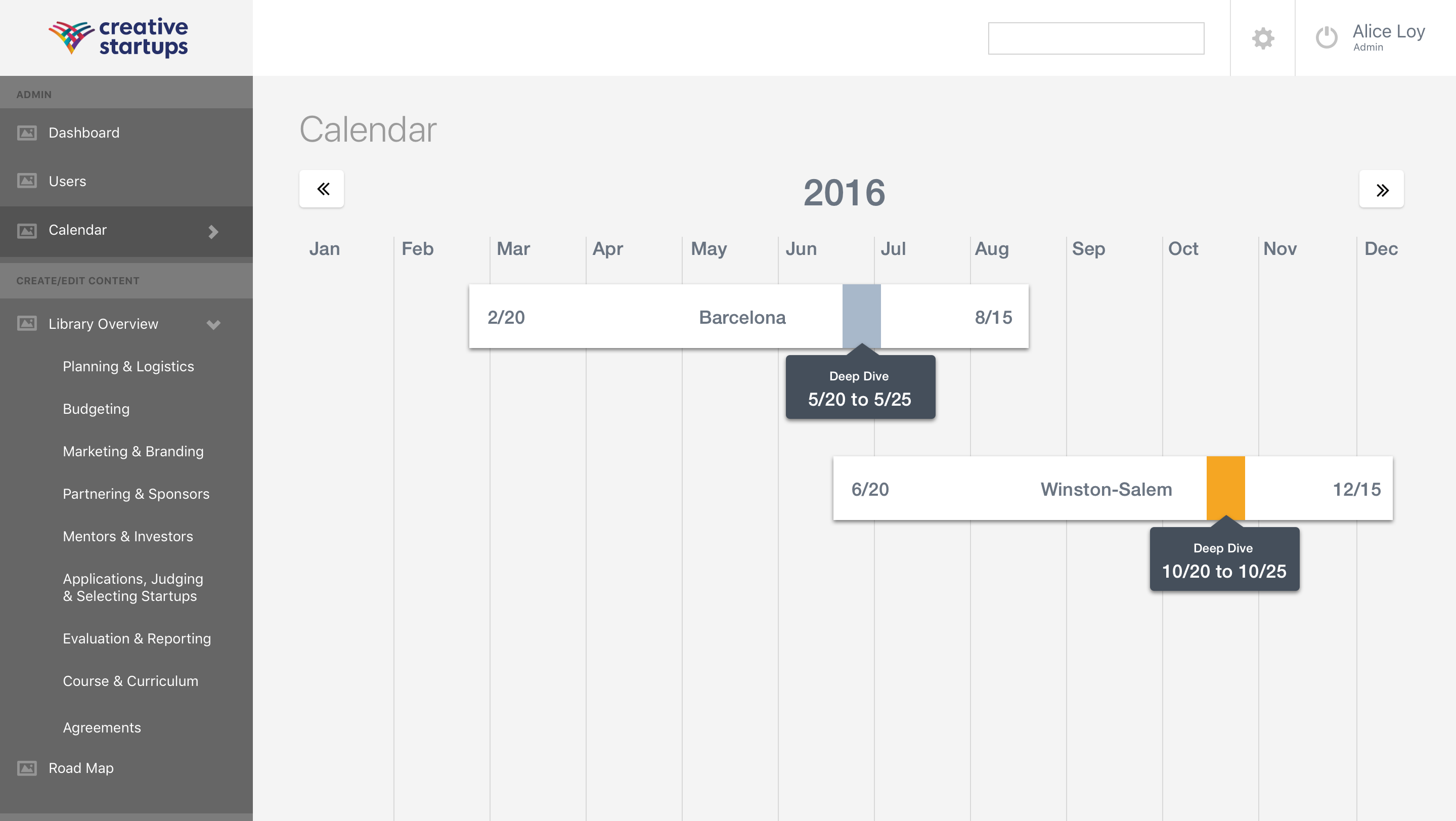
Growing Creative Startups

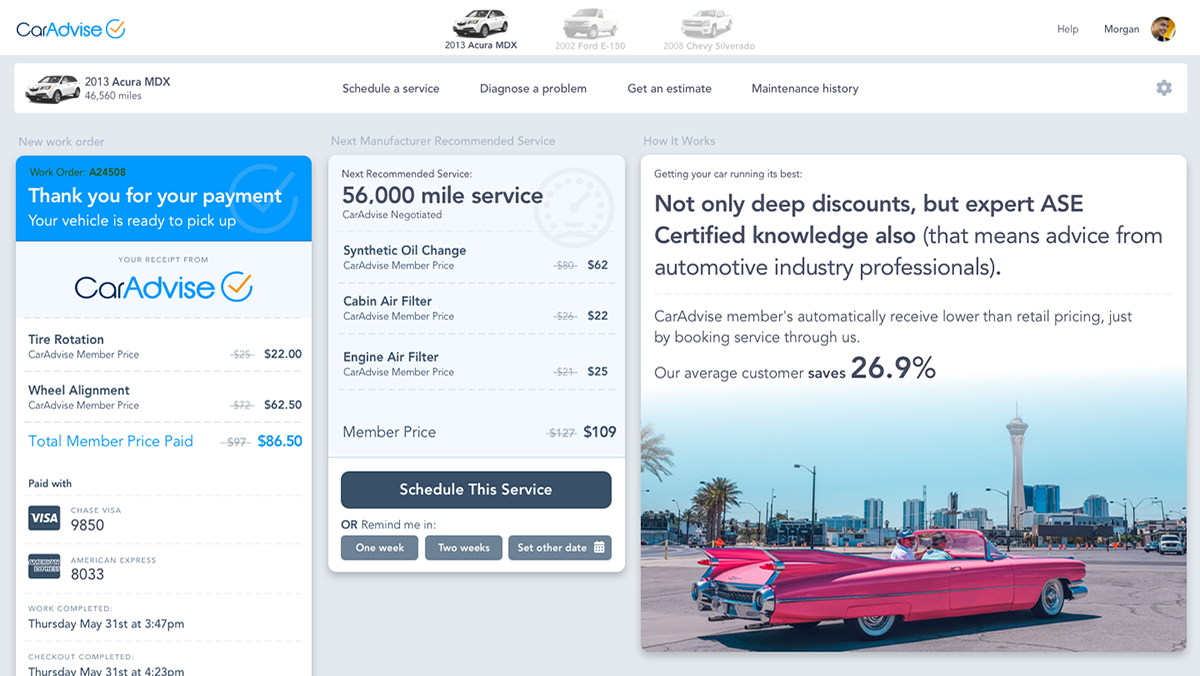
Easy Vehicle Maintenance

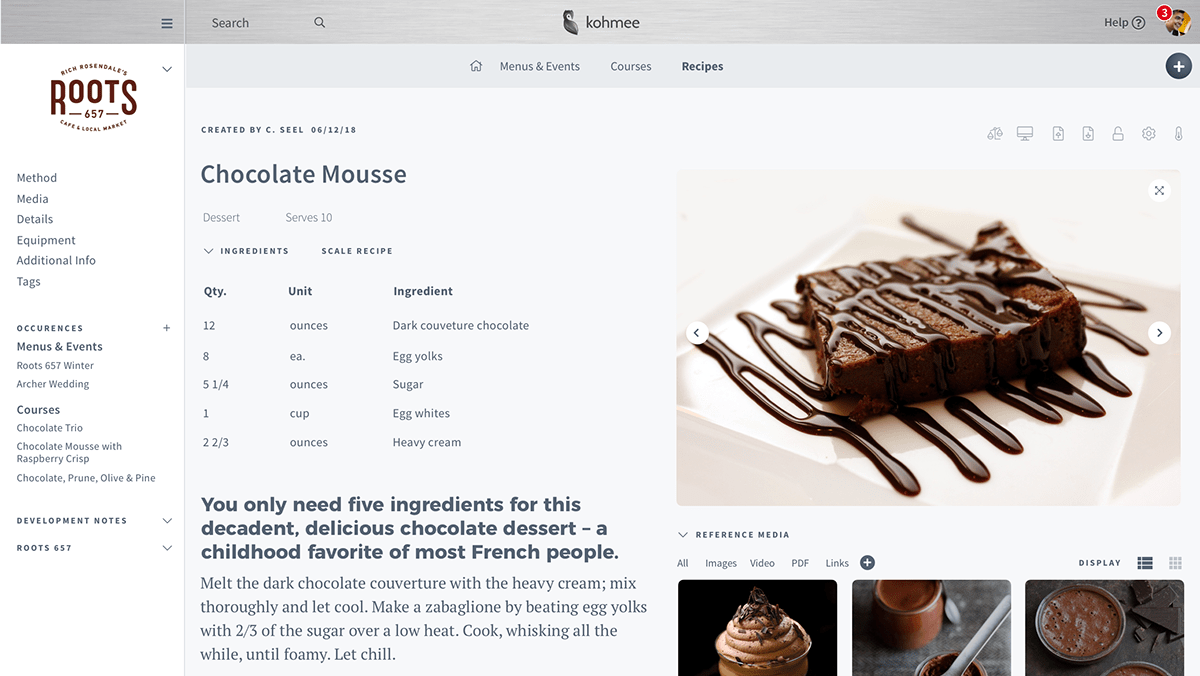
Professional Recipe Creation